
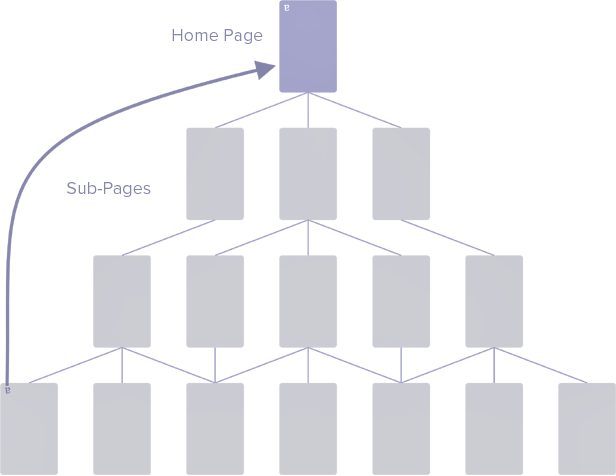
Since the beginning of browsing the internet, people got used to particular standards when visiting various websites. One of the standards is a website logo, which has multiple purposes. One of them is implementing a rapid and effective action when a visitor clicks the logo. The logo instantly takes a visitor to the "home" page, no matter how deep and where on the sub-pages a visitor at that moment is.*
People are also familiar with “Home” word-link placed in the main website
navigation, which by standard has the same functionality as clicking the
logo. Despite website visitors are familiar with the meaning of the “Home”
word-link, they many times first click on the logo (instead of “Home”), to
get to the home page.
One of the reasons for this decision is simply because they got used to the
idea that “logo takes them to the home page”.* Note also that text on the
website is generally perceived as a repetitive and a more complex design
structure, in contrast to one single, more recognisable and clearer image,
symbol or a logo. Not having such an option could be a needless unsurpassed
expectation for your website visitors.
Decent brands should have decent perception. Make sure to enable a link to the home page on your website logo.
* A “home page” can be described as top-most page in the complete website hierarchy. It many times has a role of the main, starting or first page. When users get lost down below on some sub-sub-sub-page, a home page usually becomes their orientation saver.

To receive a full consultation and an in-depth inspection of your website, application, or publication, contact Percaption at info@percaption.com